En este artículo

Parafraseando al físico -el SEO no se crea ni se destruye, sólo se transforma- los profesionales SEO debemos estar pendientes a cualquier cambio del algoritmo, las noticias que nos lanza Google, que a veces son de vértigo,
Lo que pretendemos los miembros del Evento de SEO en Bilbao con esta iniciativa #NotiSEO -espero sea la primera de muchas-, es comentar la últimas noticias del sector, y un poco de debate en torno a ellas.
Aprender SEO y Noticias de SEO, mejor de fuentes fiables
No nos andamos por las ramas, y evitamos las noticias contrastamos información desde la propia plataforma oficial de blogs de Google y de sitios de mucha autoridad que nos vienen trayendo la actualidad desde hace muchos años, como SE Round Table.
Aquí te dejo las fuentes de las noticias que comentaremos a continuación:
| Fuente | Fecha | Artículo |
|---|---|---|
| Google Webmasters Blog | 8 de mayo | Google I/O 2018 – What sessions should SEOs and Webmasters watch live ? |
| SE Round Table | 15 de Junio | Google Algorithm Changes, Bing AMP & JSON-LD, Google & YouTube Spam & Matt Cutts |
| SE Round Table | 22 de junio | Google Chatter, AdWords Shutting Old Down, AMP, Search Console, Bing, Assistant & More |
| Google Webmasters Blog | 25 de junio | New URL inspection tool & more in Search Console |
| SE Round Table | 29 de junio | Google Rebrands AdWords, Releases Indexing API, URL Inspector Tool & Speed Update New Details |
| SE Round Table | 6 de julio | Google Speed Update, AJAX Crawl, Local Search, & More |
Al lío…
¿Qué pistas nos ha dejado Google (a los SEOs) en la última conferencia para desarrolladores Google I/O 2018?
Google I/O es el evento anual por excelencia para desarrolladores, donde asisten más de 7.000 de todo el mundo, en el que se anuncian nuevas API y frameworks y los directores de producto presentan las últimas novedades de Google.
El pasado 8-10 de Mayo se celebró en California la edición 2018.
Pero no todo fue programación. Siempre hay conferencias muy interesantes para los profesionales del SEO, por ejemplo:
El rendimiento de tu Web, hecho fácil
Ponentes: Ewa Gasperowicz, Addy Osmani
Esta es una de las mejores ponencias que he visto, porque desglosa a nivel atómico cómo podemos optimizar cada uno de los elementos que componen la web, priorizar su renderizado y lo que fué más interesante, anticiparnos a la interacción del usuario, utilizando machine learning.

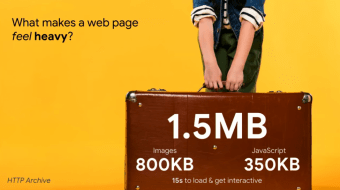
¿Qué hace una página web pesada y tarda tanto en cargar?
Según SpeedMatters de AWWARDS, de entre los factores que influyen en una buena experiencia de usuario, la velocidad es la que más importa, he aquí el listado de lo que los usuarios tienen en cuenta cuando valoran una web:
- 75% La velocidad a la que se carga la web
- 66% facilidad en encontrar información
- 61% adaptabilidad a las distintas resoluciones de pantalla
- 58% facilidad y simplicidad en el uso
- 24% aspecto estético y visual
Adiós PageSpeed Insight, hola LightHouse
Presentaron una nueva versión del producto estrella del equipo de desarrollo, el Lighthouse:
Se puede instalar como extensión de Chrome y se integra como herramienta independiente o como una pestaña en la Consola o Herramienta para desarrolladores.
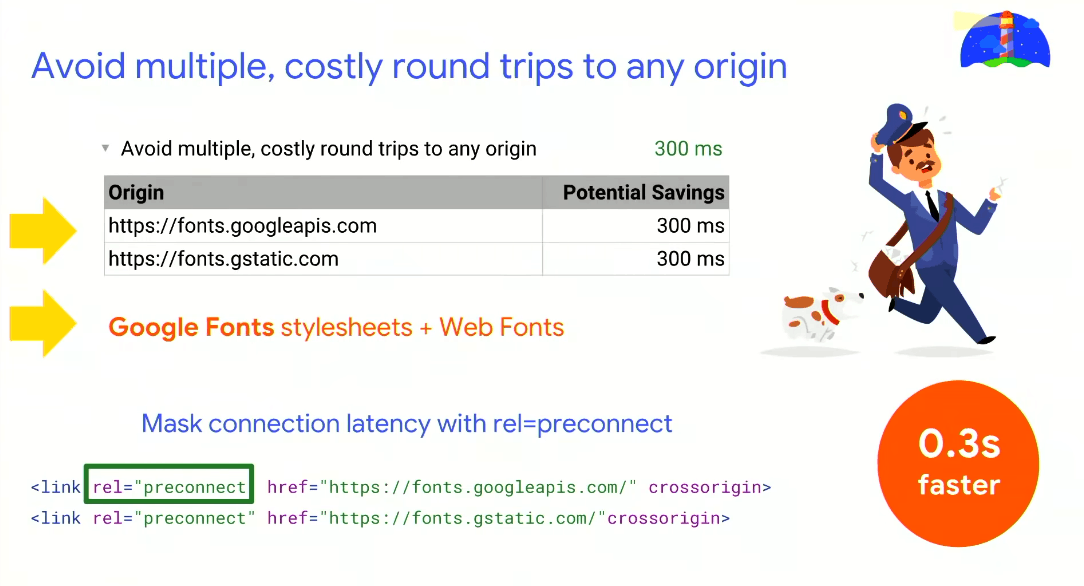
Optimización de recursos con el atributo rel=”preconnect”, rel=”preload” y rel=”prefetch”
Una de las cosas que se mencionó en la ponencia es la utilización del atributo rel en las etiquetas que llaman a recursos externos, como archivos de tipografías, imágenes, etc.
En el caso de rel=”preconnect”, permite disminuir la latencia en conexiones críticas, por ejemplo a dominios que se utilizan en toda la web, como los servidores de Google (gstatic.com y googleapis.com)
Para rel=”preload”, podemos indicar al navegador que priorice la descarga de recursos de tal manera que cuando se comience con el renderizado, ya está disponible:
Guess.js: WPO y Machine Leaning juntos.

Es decir, la precarga predictiva, traza una ruta de navegación y precarga el camino más probable que el usuario va a hacer, siempre contrastando datos de Analytics.
Aqui esta la presentación:
Haz progresivas tus webs hechas en WordPress
Ponentes: Alberto Medina, Thierry Muller
Una ponencia muy práctica que explica cómo activar la tecnología Progressive y AMP en las webs hechas con WordPress con una mínima intervención del usuario. Teniendo en cuenta que aproximadamente un tercio del contenido de la web es publicado por sitios con WordPress, es una charla muy útil.
Comienzan exponiendo la complejidad que existe hoy en día para hacer una web multiplataforma y los frameworks que existen que nos permiten tomar ventaja de las funcionalidades móviles.

Ecosistema Web Multidisposivo
Soporte para AMP en Themes de WordPress
Introducen la capacidad de WordPress para indicar que el Theme será compatible con AMP, tal como se hace con otras plataformas como woocommerce, post-formats, post-thumbnails, etc.

Soporte AMP de Themes WordPress
CSS Tree Shaking: Carga sólo los estilos que se están utilizando
Y una características vital si queremos optimizar al máximo el rendimiento en cuanto a CSS se refiere. La librería AMP TreeShake, que elimina las declaraciones CSS no utilizadas en una web, cuando está en versión AMP.

AMP CSS Treshaking
Por último nos anuncian el lanzamiento de un Theme Boilerplate ‘starter’ para los desarrolladores, a partir del cual podremos implementar plantillas wordpress compatibles con AMP.

Progressive Theme Boilerplate
Construyendo una presencia web exitosa con Google Search
Ponentes: John Muller & Mariya Moeva
Google Search puede ser una gran fuente de tráfico para cualquier sitio web. Esta charla destacó las maneras de construir la presencia de un sitio en la búsqueda, a través de plataformas de alojamiento, sistemas de gestión de contenidos, o plugins.
Las claves de la ponencia la podemos resumir en los siguientes puntos:
- 15% de las búsquedas diarias son completamente nuevas. Teniendo en cuenta que se hacen trillones de búsquedas diarias, esa cifra es significativa.
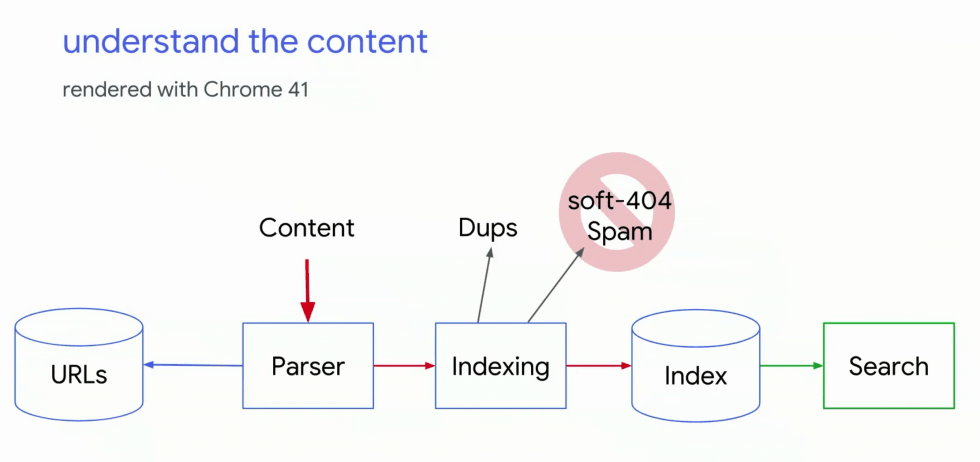
- Nos explica de una forma simple, cómo funciona Google, los procesos que lleva a cabo en cada uno de los estadíos:
- Rastreo y descubrimiento de nuevos contenidos (URLs)
- Renderización (un dato curioso, utilizan el motor de renderizado de Chrome, versión 41)
- Depuración y eliminación de errores
- Eliminación de SPAM
- El proceso hace un especial esfuerzo para eliminar duplicados, o categorizarlos como tal
- Evaluación del contenido
- Indexación
- Clasificación y Ranking para las búsquedas.

Cómo funciona Google
Tips, y consejos a los desarrolladores, para contribuir a que los buscadores entiendan mejor el contenido
La URL es el elemento base de toda indexación, John Muller nos aconseja:
- No utilizar fragmentos (#) para cargar contenidos distintos por JavaScript.
- Volver a lo «tradicional»: dominio.com/direccion-pagina#segmento
- Evitar contenido duplicado con las URLs
- https://dominio.com/gatos/
- https://dominio.com/gatos/index.html
- https://www.dominio.com/gatos/
- http://dominio.com/gatos/ref=47239840
- <link rel=”canonical” href=”https://dominio.com/gatos/ ” />
Los Rich Snippets (Datos estructurados) ese gran olvidado:
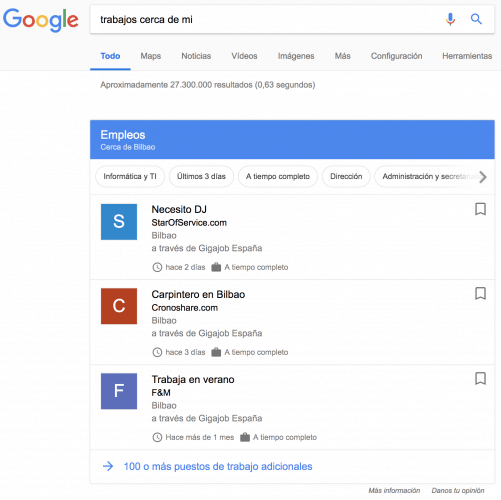
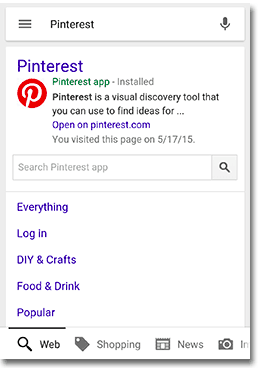
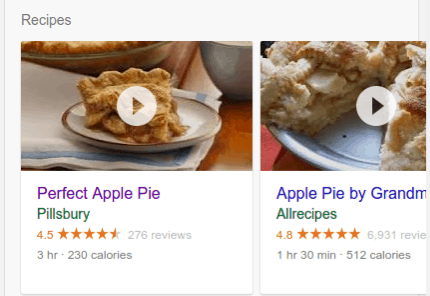
John Muller destacó la importancia de aprovechar todo el potencial de los datos estructurados y la implementación de texto enriquecido en las SERPs. Anunció el lanzamiento de nuevos rich snippets como los podcasts y algunos que pueden aprovecharse la empresas reclutadoras:
En la galería de datos estructurados de Google puedes encontrar más detalles.
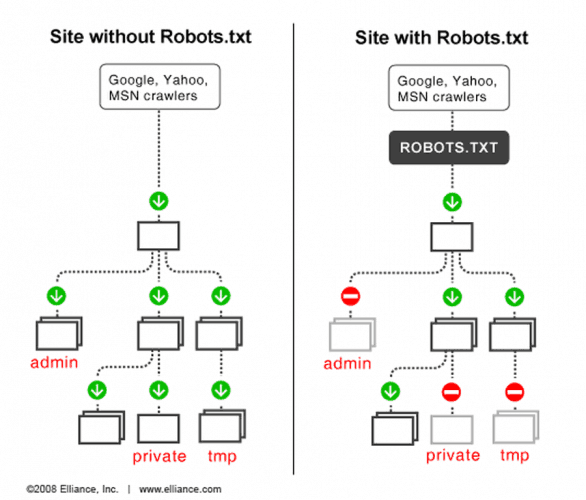
robots.txt, ese gran olvidado
Te dejamos el vídeo de la ponencia:
En resumen, el evento Google I/O, los claros protagonistas fueron la Web Performance y Javascript.
Las reseñas en las SERPs no influyen en el SEO
Nos comenta Barry Schwartz
Adiós a la antigua interfaz de Google AdWords
Desde el 10 de Julio para Anunciantes en EEUU.

Notificación Cierre de Antigua Interfaz de Google AdWords
Google AdWords. Rebranding a Google Ads
https://www.blog.google/technology/ads/new-advertising-brands/
Marketing Innovations Keynote
https://www.youtube.com/user/LearnWithGoogle/
https://www.youtube.com/watch?v=MmfaZV96x7A